Websites can be incredibly complex, but understanding the different parts of a website is quite simple. The basic components of any website are navigation bars, sliders, featured posts, headers, etc. Knowing how each element works together to create an effective website is essential for anyone looking to build or maintain a successful online presence. Let’s take a look at each part in more detail.
Table of Contents
What is a Website?
A website is a collection of web pages interconnected through hyperlinks and hosted on a specific domain or subdomain. Each web page contains a combination of text, images, multimedia, and interactive elements. All are designed to convey information or provide functionality to visitors.
A simple website can be an incredible resource for those who want to increase visibility, generate leads, and provide helpful information to potential customers. A website can be incredibly diverse, from interactive games and e-commerce stores to content-rich blogs. So, there are endless opportunities for presenting yourself or your business online.
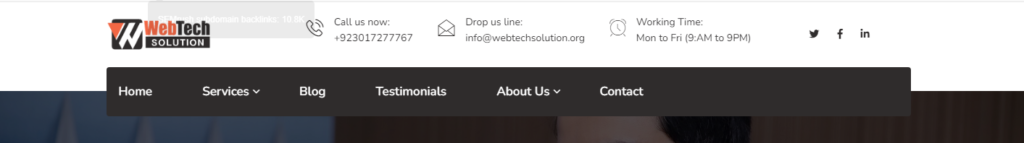
Navigation Bar
The navigation bar is one of the most essential elements of your website. It’s typically placed at the top or left of each page on your site and contains links to all pages. This allows visitors to easily move between pages without having to type in URLs manually. Your navigation bar should be sensible and easy to use so visitors don’t get lost on your site.
Slider
A slider (also known as a carousel) is an interactive element that usually appears on the home page of most websites. It typically features multiple slides that users can click through to learn more about different products or services offered by the company. Sliders can also be used to showcase customer testimonials or recent blog posts. Sliders highlight vital website material and set it apart from the rest.
Featured Image
Featured images grab people’s attention when they first land on a page or post within your website. These images, usually at the top or middle of each page, should be colorful and eye-catching to encourage reading. For visual and contextual appeal, featured photos should match the content on that page or post.
Header
Header images are large visuals that span across either one or more sections at the top portion of a web page. These are also used as background images behind text or other content elements like sliders or featured images mentioned above. These types of visuals help set a tone for what content follows below and can help establish an overall theme throughout your website if you choose consistent imagery across all pages/posts.
Content
Content is the most crucial part of any website, as it is essential for SEO optimization and providing value to your customers. It can come in many forms, such as written copy, images, videos, podcasts, etc. All content should be optimized with keywords so that search engines can easily find it and index it correctly. Additionally, content should offer value to your readers, whether that be through entertainment or education, or both.
Footer
The footer of a website typically contains information about the company, such as contact information, copyright information, links to social media accounts, etc. The footer is sometimes forgotten, but it keeps visitors on your site. It provides valuable navigation options that allow visitors to quickly move around your site without having to go back to the homepage each time they want to visit another page on your site.
Blog
Blogs are great for increasing organic traffic and building relationships with potential customers because they engage in valuable content. You can also use blogs for keyword research since you can write about topics related to what people are searching for online. This will help increase visibility on search engine results pages (SERPs), resulting in more traffic for your site overall.
Landing Page
A landing page is a specific page on your website where visitors “land” after clicking on one of your ads or links from another source. It should have concise copy selling on one product or service with clear calls-to-action (CTAs). The goal of a landing page is usually either generating leads or selling products/services directly so it needs strategic design with this goal in mind.
How a Website Works?
When it comes to how websites function, two main processes are happening at once: server-side and browser-side processing. Server-side processing refers to the instructions being executed on the server that hosts your website while browser-side processing refers to how your users interact with your site using their browsers (e.g., Chrome, Firefox).
There are four main steps in how web pages are displayed after a user puts a URL:
- Resolve
- Request
- Response setting
- Page display
At its core, the web works by sending requests from browsers (on users’ machines) over networks (the internet) and then receiving responses from servers (which host websites). The server-side software processes code before sending data back. At the same time, the browser-side works with HTML/CSS/JavaScript code that runs inside browsers like Chrome or Firefox before displaying data received from servers.
Conclusion
As you can see, understanding how a website’s elements work together can help you create better websites that satisfy user needs and business goals. Attention to navigation bars, sliders, featured photos, and headers will help you create a compelling online presence that draws clients from around the world. Content, landing pages, footers, and blogs All help you get your intended result from site visitors. Furthermore, understanding server-side and browser-side processing helps you optimize your site for maximum performance by understanding what happens behind the scenes when someone visits.